
自制html桌面背景
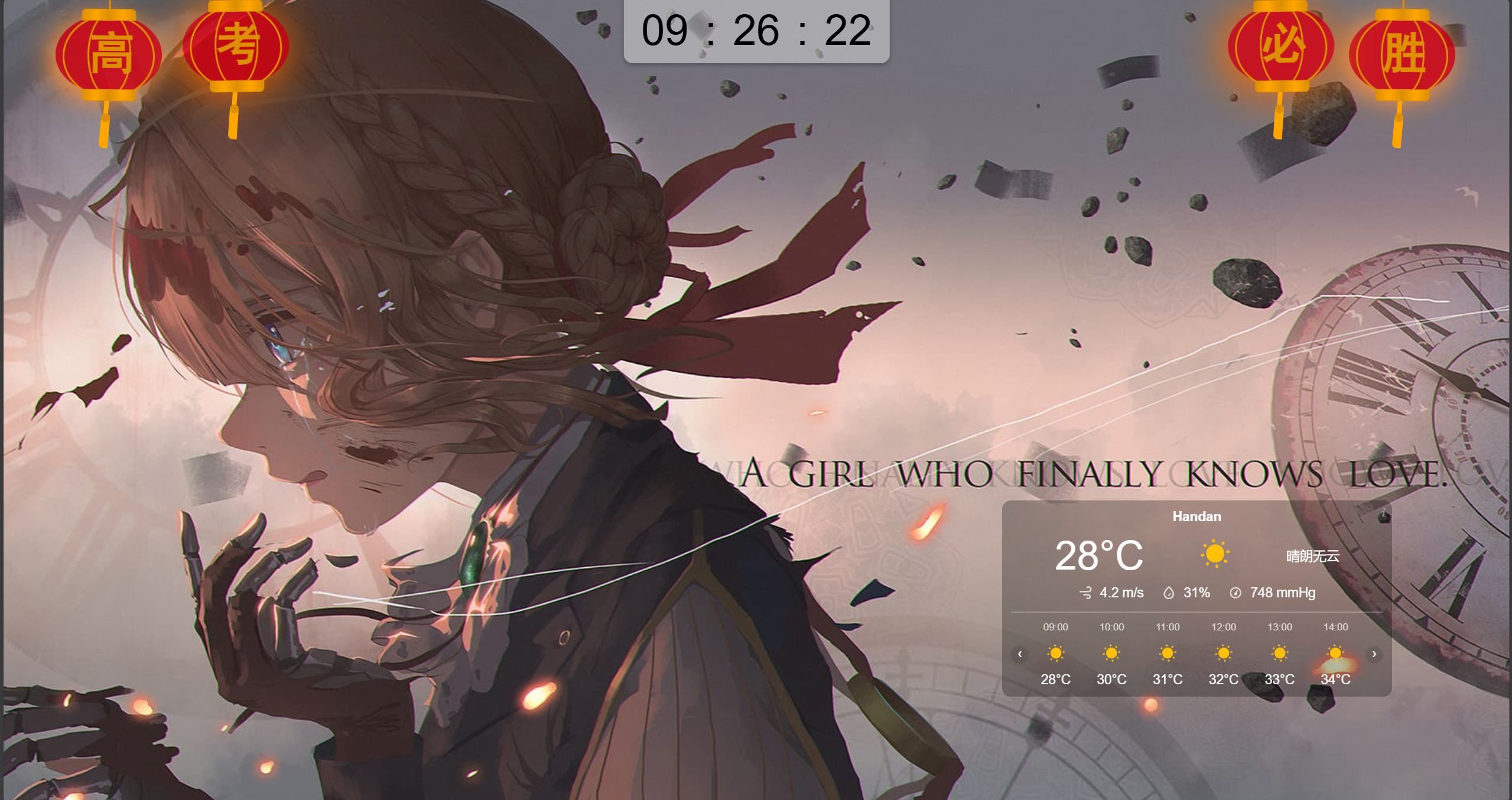
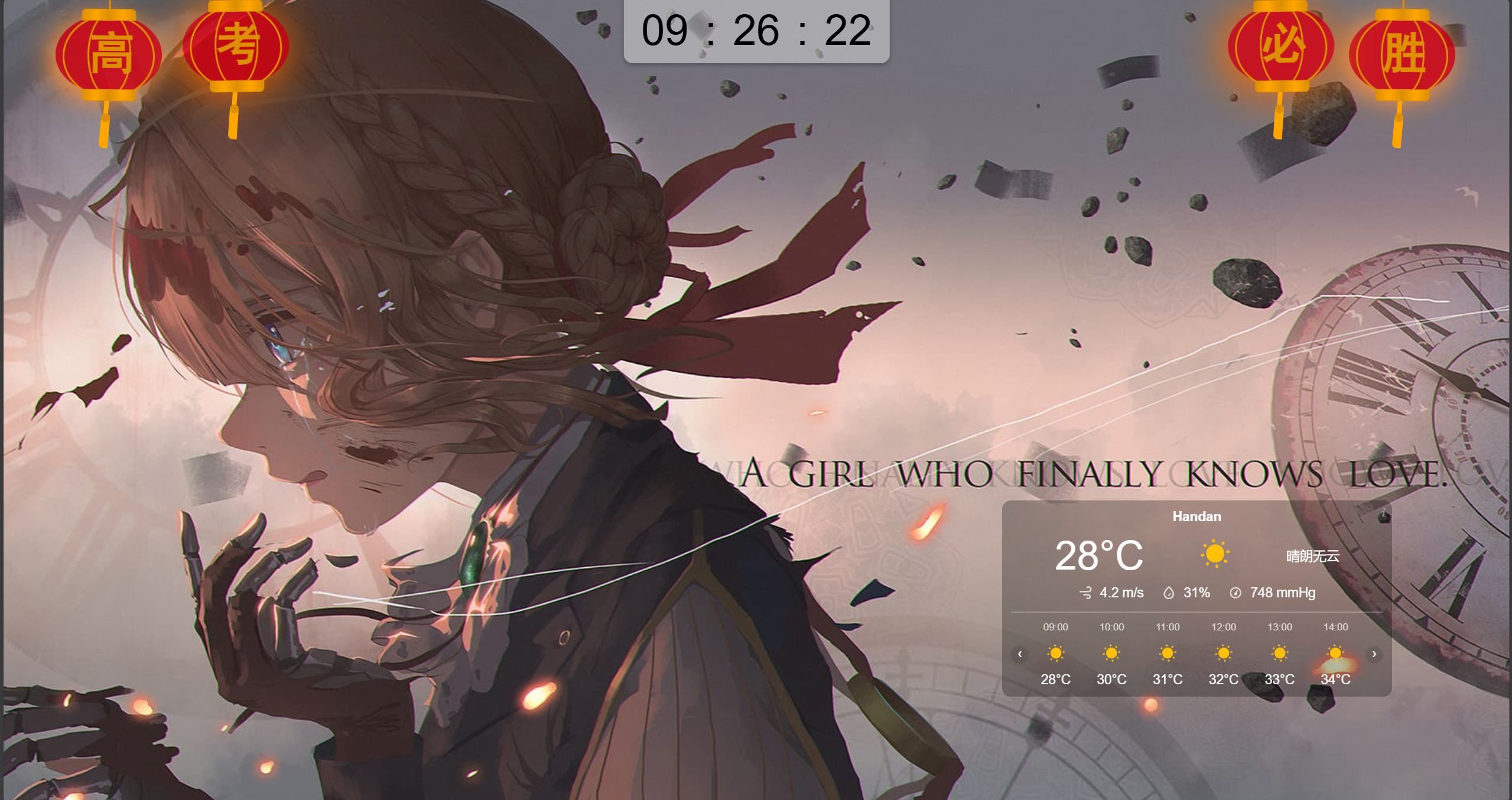
先看效果

红灯笼可以删除字也可以更改,下方天气是使用的免费分api但是css比较复杂不建议更改,背景图片尽量使用随机的图片的api因为这个页面是会自动刷新背景图片来实现随机背景的效果的
源码部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <link rel="stylesheet" href="./jq.js"> -->
<script>
var img_a= 'https://imgapi.xl0408.top/index.php';
var newSrc;
</script>
<script>
function aaa(){
newSrc ="url(" +img_a + '?v=' + new Date().getTime() + ")"; // 添加时间戳
console.debug(newSrc);
document.body.style.backgroundImage = newSrc;
updateTime();
updateColor();
};
</script>
<style>
body{
padding: 0px auto;
margin: 0px auto;
background-image: url("https://t.mwm.moe/fj"); /*电脑端的背景 */
background-attachment: fixed;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}
#ww_1afe4b1531425{
position: absolute;
left: 36%;
bottom: 0;
right: 0;
width: 200px; /* 可选,设置宽度 */
height: 1px;
background-color: lightblue; /* 可选,设置背景颜色 */
}
#ww_1afe4b1531425 .ww-box{
left: 515px;
background-color: rgba(3, 2, 2, 0.28);
top: 568px;
border-radius: 10px 10px 10px 10px;
}
#clock {
position: fixed;
top: 0;
left: 50%;
transform: translateX(-50%);
font-family: Arial, sans-serif;
font-size: 3rem;
background-color: rgba(255, 255, 255, 0.387); /* 背景颜色 */
color: #000000; /* 初始字体颜色 */
padding: 10px 20px;
border-radius: 0 0 10px 10px;
box-shadow: 0 2px 5px rgba(0,0,0,0.3);
}
.time-segment { min-width: 1.5em; }
.colon { padding: 0 5px; }
</style>
<script>
setInterval(aaa, 120000);
</script>
<style type="text/css">
.ct2 .mn {width:770px;}
.ct2 .sd {width:218px;}
@media screen and (max-width:768px) {.xnkl {display:none;}
}
.deng-box {position:fixed;top:-40px;right:150px;z-index:9999;pointer-events:none;}
.deng-box1 {position:fixed;top:-30px;right:10px;z-index:9999;pointer-events:none}
.deng-box2 {position:fixed;top:-40px;left:150px;z-index:9999;pointer-events:none}
.deng-box3 {position:fixed;top:-30px;left:10px;z-index:9999;pointer-events:none}
.deng-box1 .deng,.deng-box3 .deng {position:relative;width:120px;height:90px;margin:50px;background:#d8000f;background:rgba(216,0,15,.8);border-radius:50% 50%;-webkit-transform-origin:50% -100px;-webkit-animation:swing 5s infinite ease-in-out;box-shadow:-5px 5px 30px 4px #fc903d}
.deng {position:relative;width:120px;height:90px;margin:50px;background:#d8000f;background:rgba(216,0,15,.8);border-radius:50% 50%;-webkit-transform-origin:50% -100px;-webkit-animation:swing 3s infinite ease-in-out;box-shadow:-5px 5px 50px 4px #fa6c00}
.deng-a {width:100px;height:90px;background:#d8000f;background:rgba(216,0,15,.1);margin:12px 8px 8px 8px;border-radius:50% 50%;border:2px solid #dc8f03}
.deng-b {width:45px;height:90px;background:#d8000f;background:rgba(216,0,15,.1);margin:-4px 8px 8px 26px;border-radius:50% 50%;border:2px solid #dc8f03}
.xian {position:absolute;top:-20px;left:60px;width:2px;height:20px;background:#dc8f03}
.shui-a {position:relative;width:5px;height:20px;margin:-5px 0 0 59px;-webkit-animation:swing 4s infinite ease-in-out;-webkit-transform-origin:50% -45px;background:orange;border-radius:0 0 5px 5px}
.shui-b {position:absolute;top:14px;left:-2px;width:10px;height:10px;background:#dc8f03;border-radius:50%}
.shui-c {position:absolute;top:18px;left:-2px;width:10px;height:35px;background:orange;border-radius:0 0 0 5px}
.deng:before {position:absolute;top:-7px;left:29px;height:12px;width:60px;content:" ";display:block;z-index:999;border-radius:5px 5px 0 0;border:solid 1px #dc8f03;background:orange;background:linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)}
.deng:after {position:absolute;bottom:-7px;left:10px;height:12px;width:60px;content:" ";display:block;margin-left:20px;border-radius:0 0 5px 5px;border:solid 1px #dc8f03;background:orange;background:linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)}
.deng-t {font-family:黑体,Arial,Lucida Grande,Tahoma,sans-serif;font-size:3.2rem;color:#dc8f03;font-weight:700;line-height:85px;text-align:center}
.night .deng-box,.night .deng-box1,.night .deng-t {background:0 0!important}
@-moz-keyframes swing {0% {-moz-transform:rotate(-10deg)}
50% {-moz-transform:rotate(10deg)}
100% {-moz-transform:rotate(-10deg)}
}
@-webkit-keyframes swing {0% {-webkit-transform:rotate(-10deg)}
50% {-webkit-transform:rotate(10deg)}
100% {-webkit-transform:rotate(-10deg)}
}
</style>
</head>
<body id="myImage" >
<div id="wp"class="wp"><div class="xnkl"><div class="deng-box2"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">考</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box3"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">高</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box1"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">胜</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">必</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div></div>
<div id="ww_1afe4b1531425" v='1.3' loc='auto' a='{"t":"horizontal","lang":"zh","sl_lpl":1,"ids":[],"font":"Arial","sl_ics":"one_a","sl_sot":"celsius","cl_bkg":"image","cl_font":"#FFFFFF","cl_cloud":"#FFFFFF","cl_persp":"#81D4FA","cl_sun":"#FFC107","cl_moon":"#FFC107","cl_thund":"#FF5722"}'><a href="https://weatherwidget.org/zh/" id="ww_1afe4b1531425_u" target="_blank">天气插件</a></div><script async src="https://app3.weatherwidget.org/js/?id=ww_1afe4b1531425"></script>
<div id="clock" >
<span class="time-segment" id="hours">00</span>
<span class="colon">:</span>
<span class="time-segment" id="minutes">00</span>
<span class="colon">:</span>
<span class="time-segment" id="seconds">00</span>
</div>
<script>
function updateTime() {
const now = new Date();
const hours = now.getHours().toString().padStart(2, '0');
const minutes = now.getMinutes().toString().padStart(2, '0');
const seconds = now.getSeconds().toString().padStart(2, '0');
document.getElementById('hours').textContent = hours;
document.getElementById('minutes').textContent = minutes;
document.getElementById('seconds').textContent = seconds;
}
// 立即更新一次时间避免初始延迟
updateTime();
// 每秒更新一次
setInterval(updateTime, 1000);
</script></body>
</html>使用教程
有小红车
有小红车的点击壁纸编辑器-添加壁纸-选择添加网页-将这个html文件添加即可
没有小红车的
下载雨滴的小红车

动态壁纸软件 雨滴壁纸·RainWallpaper 2.7.1.188 - 美化工具 - 致美化
然后和小红车相同的操作即可
本文是原创文章完整转载请注明来自 逐月星屿
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果