
关于本人写的一个简简单单的链接收集页面(已开源)
效果展示
电脑端(有链接连接检测功能)

 电脑端鼠标会有拖尾
电脑端鼠标会有拖尾
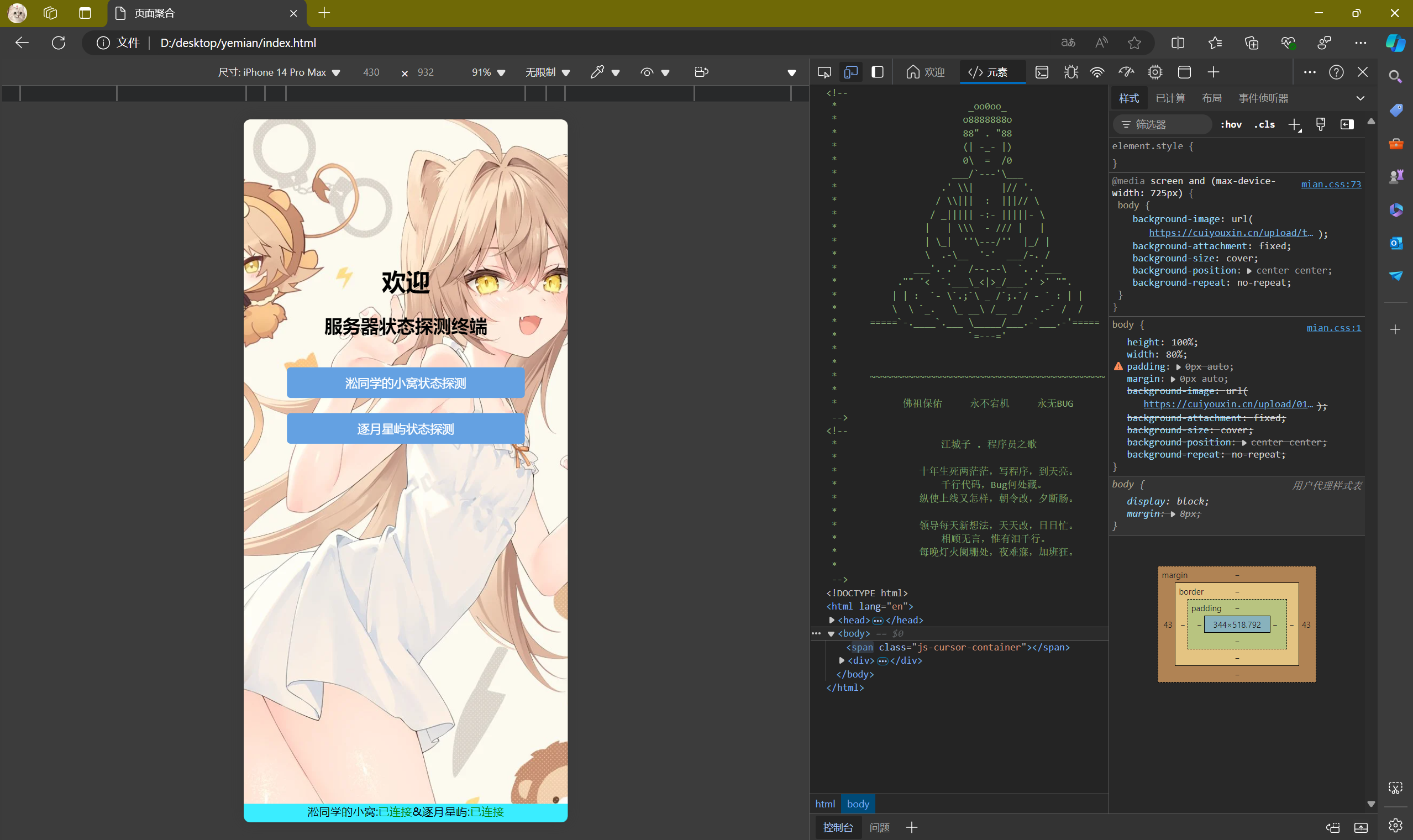
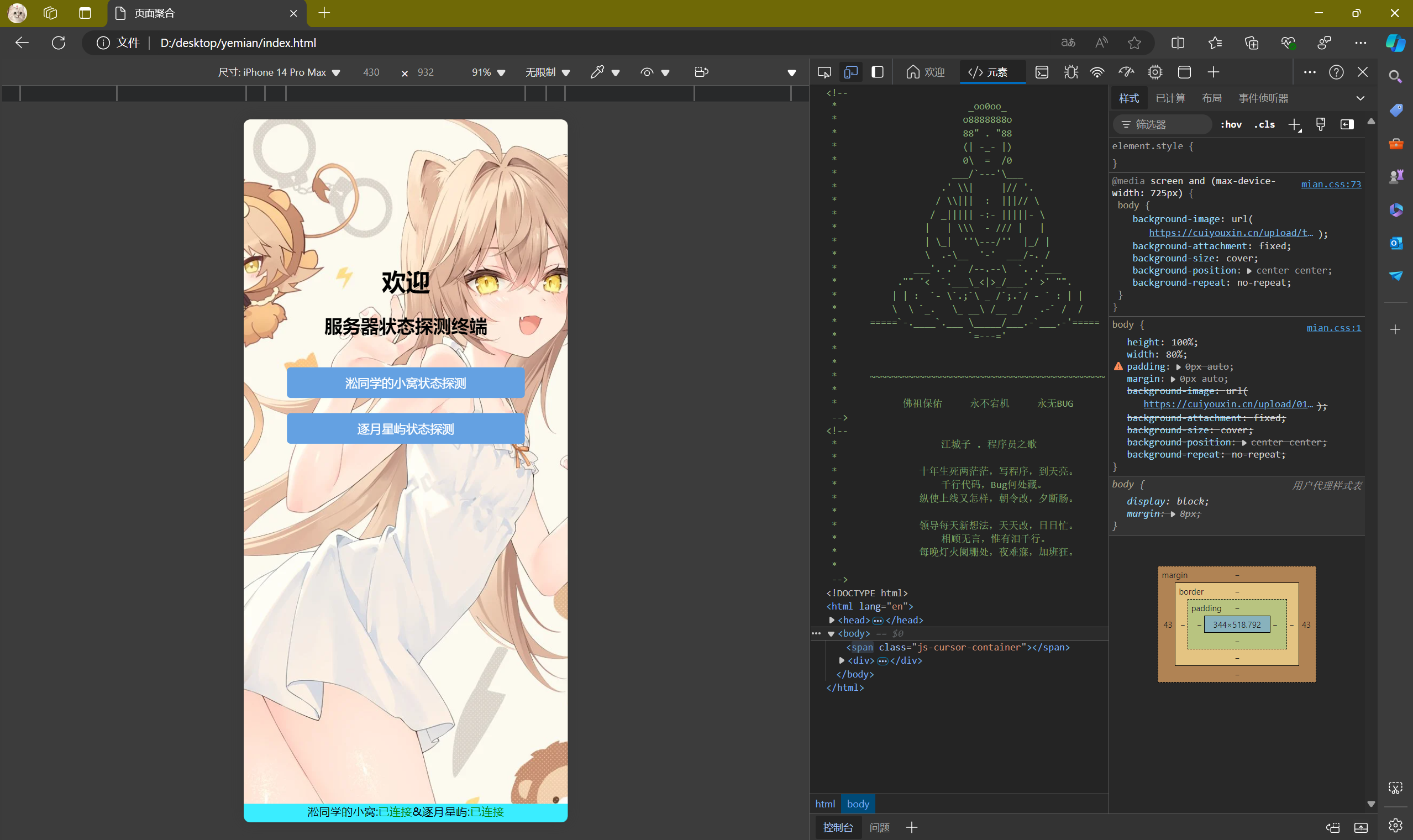
手机端

实现的功能与电脑端没什么区别
代码展示
HTML和js集合相关
<!--
* _oo0oo_
* o8888888o
* 88" . "88
* (| -_- |)
* 0\ = /0
* ___/`---'\___
* .' \\| |// '.
* / \\||| : |||// \
* / _||||| -:- |||||- \
* | | \\\ - /// | |
* | \_| ''\---/'' |_/ |
* \ .-\__ '-' ___/-. /
* ___'. .' /--.--\ `. .'___
* ."" '< `.___\_<|>_/___.' >' "".
* | | : `- \`.;`\ _ /`;.`/ - ` : | |
* \ \ `_. \_ __\ /__ _/ .-` / /
* =====`-.____`.___ \_____/___.-`___.-'=====
* `=---='
*
*
* ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
*
* 佛祖保佑 永不宕机 永无BUG
-->
<!--
* 江城子 . 程序员之歌
*
* 十年生死两茫茫,写程序,到天亮。
* 千行代码,Bug何处藏。
* 纵使上线又怎样,朝令改,夕断肠。
*
* 领导每天新想法,天天改,日日忙。
* 相顾无言,惟有泪千行。
* 每晚灯火阑珊处,夜难寐,加班狂。
*
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="./jq.js"></script>
<link rel="stylesheet" href="./mian.css">
<script>
//zhaoyuansong
let zhao = new Image();
//将此替换成你第一个网站中的照片
zhao.src = 'https://zhaoyuansong.cn/upload/image-kdtu.png';
zhao.onload = function() {
console.log('zhao');
var r=confirm("zhaoyuansong.cn已连接")
if(r==true){
// 获取第一个p标签
var pElement = document.getElementById("z1");
// 替换p标签中的文字
pElement.textContent = "已连接";
document.getElementById("z1").style.color = "#008000";
}else{
// 获取第一个p标签
var pElement = document.getElementById("z1");
// 替换p标签中的文字
pElement.textContent = "已连接";
document.getElementById("z1").style.color = "#008000";
}
};
zhao.onerror = function() {
console.log('killzhao');
var r=confirm("zhaoyuansong.cn未连接")
if(r==true){
// 获取第一个p标签
var pElement = document.getElementById("z1");
// 替换p标签中的文字
pElement.textContent = "未连接";
document.getElementById("z1").style.color = "#FF0000";
}else{
// 获取第一个p标签
var pElement = document.getElementById("z1");
// 替换p标签中的文字
pElement.textContent = "未连接";
document.getElementById("z1").style.color = "#FF0000";
}
};
//cuiyouxin
const cui = new Image();
cui.onload = function() {
console.log('cui');
var c=confirm("cuiyouxin.cn已连接")
if(c==true){
// 获取第一个p标签
var pElement = document.getElementById("z2");
// 替换p标签中的文字
pElement.textContent = "已连接";
document.getElementById("z2").style.color = "#008000";
}else{
// 获取第一个p标签
var pElement = document.getElementById("z2");
// 替换p标签中的文字
pElement.textContent = "已连接";
document.getElementById("z2").style.color = "#008000";
}
};
cui.onerror = function() {
console.log('killcui');
var c=confirm("cuiyouxin.cn未连接")
if(c==true){
// 获取第一个p标签
var pElement = document.getElementById("z2");
// 替换p标签中的文字
pElement.textContent = "未连接";
document.getElementById("z2").style.color = "#FF0000";
}else{
// 获取第一个p标签
var pElement = document.getElementById("z2");
// 替换p标签中的文字
pElement.textContent = "未连接";
document.getElementById("z2").style.color = "#FF0000";
}
};
//将此替换成你第一个网站中的照片
cui.src = 'https://cuiyouxin.cn/upload/%E5%B1%8F%E5%B9%95%E6%88%AA%E5%9B%BE%202024-08-25%20192141_compressed.png';
//页面高度
// 在页面加载完成后执行
</script>
<title>页面聚合</title>
</head>
<body>
<span class="js-cursor-container"></span>
<div>
<div id="boxmax">
<div id="box1">
<h1>
欢迎
</h1>
<h2>
服务器状态探测终端
</h2>
</div>
<div id="mainfather" >
<a href="https://blog.xvanxvan.cn/status/state">淞同学的小窝状态探测</a>
<a href="https://blog.xvanxvan.cn/status/tj">逐月星屿状态探测</a>
</div>
</div>
<div id="end">
<span >淞同学的小窝:<span id="z1">未检测</span></span><span id="fg">&</span><span >逐月星屿:<span id="z2" >未检测</span></span>
</div>
</div>
</body>
</html>css相关
body{
height: 100%;
width: 80%;
padding: 0px auto;
margin: 0px auto;
background-image: url("https://cuiyouxin.cn/upload/017470a7ac8d42d81645dd5a956cd3bd.webp");/* 电脑端的背景 */
background-attachment: fixed;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}
#box1{
text-align: center;
}
#boxmax{
padding-top: 15%;
}
#mainfather{
padding-top: 10px;
text-align: center;
width: 100%;
height: 200px;
display: flex;
flex-direction: column;
align-items: center;
text-emphasis-color: #07c160, #fb6bea 25%, #3aedff 50%, #fb6bea 75%, #28d079;
animation: wzw 10s linear infinite;
}
a {
margin: 0 auto;
padding: 0 auto;
width: 80%;
display: block;
margin: 10px 0;
padding: 10px 20px;
text-decoration: none;
color: #ffffff;
background-color: #64a1e2;
border-radius: 5px;
transition: background-color 0.3s;
}
a:hover {
background-color: #0056b3;
}
ul{
width: 100%;
list-style: none;
}
li{
display: inline;
}
#end{
height: 50px;
width: 100%;
font-size: 50px;
padding-bottom: 5px;
background-color: #3aedff;
position: fixed;
bottom: 0px;
left: 0px;
text-align: center;
}
@media screen and (max-device-width: 725px) {
#end{
background-color: #3aedff;
position: fixed;
bottom: 0px;
left: 0px;
font-size: 15px;
height: 20px;
padding-bottom: 5px;
}
body{
background-image: url("https://cuiyouxin.cn/upload/tup.webp");/* 手机端的背景 */
background-attachment: fixed;
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}
#boxmax{
padding-top: 50%;
}
}
鼠标拖尾js功能(下方文件代码太多了就不粘贴出来了)
使用本代码
html文件的修改
将你的需要的链接在html文件的a标签使用html加入你需要的链接
css文件的修改
背景修改只需要在css文件中的两个标识好的地方修改就好
js文件的修改
将js的代码中输入你站点的一个图片地址方可检测
说明
本源码用于教学使用请仔细查看代码内容确保你可以按照你喜欢的样式自定义
开源地址
本文是原创文章完整转载请注明来自 逐月星屿
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果